1. 절대 위치 좌표 / 상대 위치 좌표
절대 위치 좌표 : 요소의 X좌표와 Y좌표를 설정해 절대 위치를 지정합니다.
상대 위치 좌표 : 요소를 입력한 순서를 통해 상대적으로 위치를 지정합니다.
일반적으로 절대 위치 좌표는 특정 크기의 영역을 지정한 태그 내부에서만 사용합니다.
2. position 속성
HTML 태그의 위치 설정 방법을 변경할 때는 position 속성을 사용합니다.
| 키워드 | 설명 |
| static | 태그가 위에서 아래로 순서대로 배치됩니다 |
| relative | 초기 위치 상태에서 상하좌우로 위치를 이동합니다 |
| absolute | 절대 위치 좌표를 설정합니다 |
| fixed | 화면을 기준으로 절대 위치 좌표를 설정합니다 |
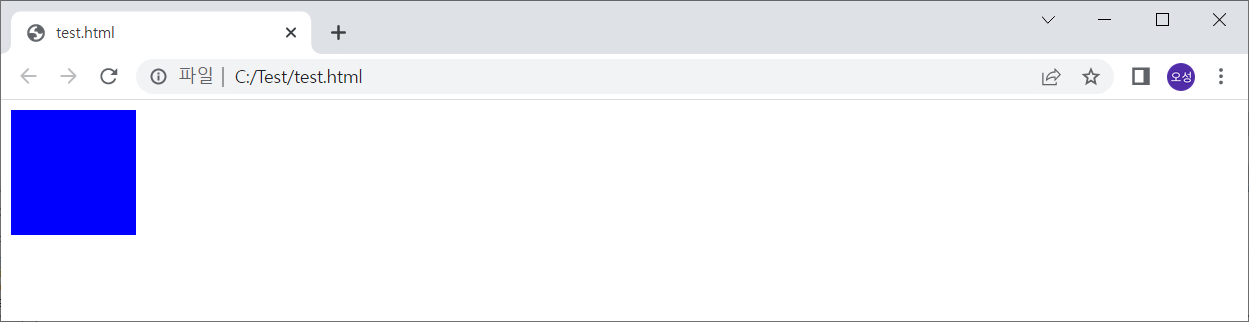
<head>
<style>
.box {
width: 100px;
height: 100px;
position: absolute;
}
.red { background-color: red; }
.green { background-color: green; }
.blue { background-color: blue; }
</style>
</head>
<body>
<div class="box red"></div>
<div class="box green"></div>
<div class="box blue"></div>
</body>
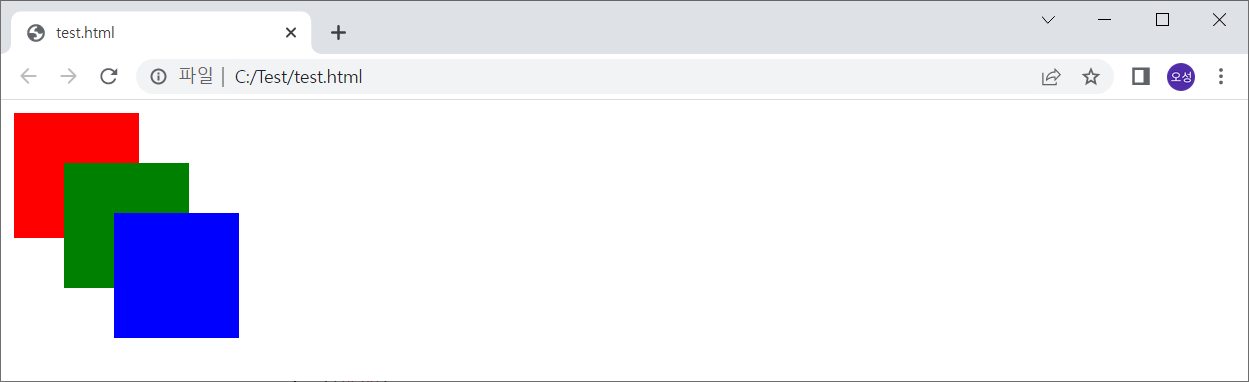
<head>
<style>
.box {
width: 100px;
height: 100px;
position: absolute;
}
.red {
background-color: red;
left: 10px;
top: 10px;
}
.green {
background-color: green;
left: 50px;
top: 50px;
}
.blue {
background-color: blue;
left: 90px;
top: 90px;
}
</style>
</head>
<body>
<div class="box red"></div>
<div class="box green"></div>
<div class="box blue"></div>
</body>
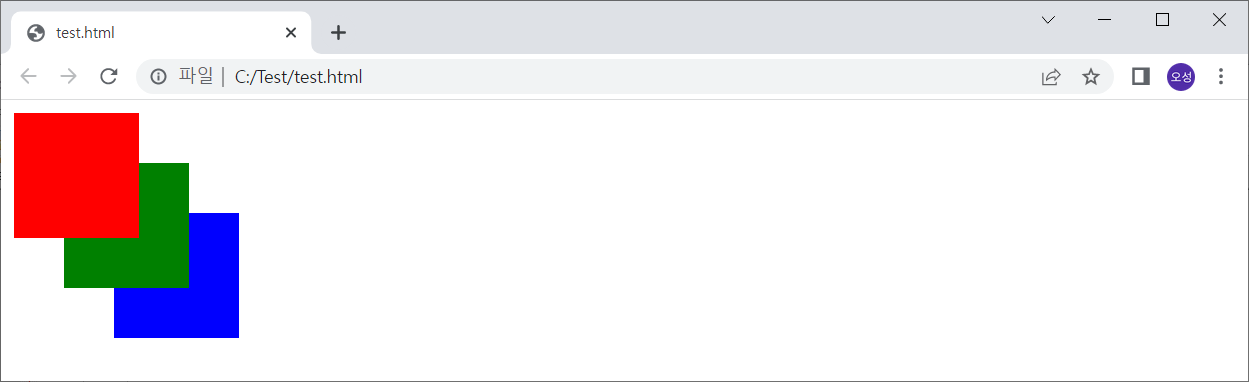
3. z-index 속성
z-index 속성에는 숫자를 적용하며 숫자가 클수록 앞에 위치합니다.
<head>
<style>
.box {
width: 100px;
height: 100px;
position: absolute;
}
.red {
background-color: red;
left: 10px;
top: 10px;
z-index: 10;
}
.green {
background-color: green;
left: 50px;
top: 50px;
z-index: 5;
}
.blue {
background-color: blue;
left: 90px;
top: 90px;
z-index: 1;
}
</style>
</head>
<body>
<div class="box red"></div>
<div class="box green"></div>
<div class="box blue"></div>
</body>
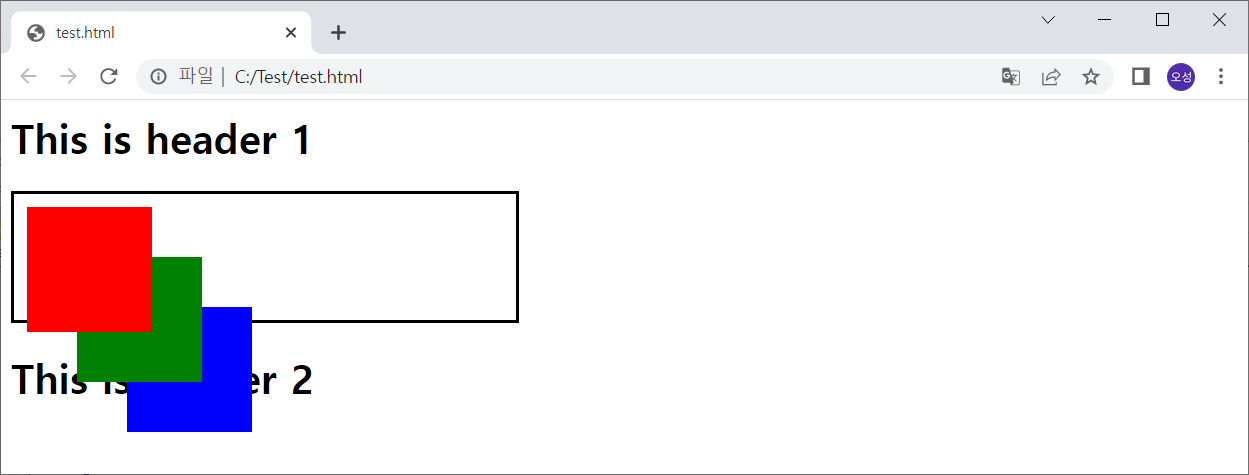
4. 자손 태그의 position: absolute 관련 처리
<head>
<style>
.box { width: 100px; height: 100px; position: absolute; }
.red { background-color: red; left: 10px; top: 10px; z-index: 10; }
.green { background-color: green; left: 50px; top: 50px; z-index: 5; }
.blue { background-color: blue; left: 90px; top: 90px; z-index: 1; }
</style>
</head>
<body>
<h1>This is header 1</h1>
<div>
<div class="box red"></div>
<div class="box green"></div>
<div class="box blue"></div>
</div>
<h1>This is header 2</h1>
</body>
자손의 position 속성에 absolute 키워드를 적용하면 부모 태그가 영역을 차지하지 않습니다. 따라서 자손의 position 속성에 absolute 키워드를 적용할 경우는 부모 태그에 몇 가지 처리를 해야 합니다.
"자손의 position 속성에 absolute 키워드를 적용하면 부모는 height 속성을 사용합니다" [1] (215)
"자손의 position 속성에 absolute 키워드를 적용하면 부모의 position 속성에 relative 키워드를 적용합니다" [1] (216)
<head>
<style>
.box { width: 100px; height: 100px; position: absolute; }
.red { background-color: red; left: 10px; top: 10px; z-index: 10; }
.green { background-color: green; left: 50px; top: 50px; z-index: 5; }
.blue { background-color: blue; left: 90px; top: 90px; z-index: 1; }
body > div {
width: 400px; height: 100px;
border: 3px solid black;
position: relative;
}
</style>
</head>
<body>
<h1>This is header 1</h1>
<div>
<div class="box red"></div>
<div class="box green"></div>
<div class="box blue"></div>
</div>
<h1>This is header 2</h1>
</body>
5. overflow 속성
| 키워드 이름 | 설명 |
| hidden | 영역을 벗어나는 부분을 보이지 않게 만듭니다 |
| scroll | 영역을 벗어나는 부분을 스크롤로 만듭니다 |
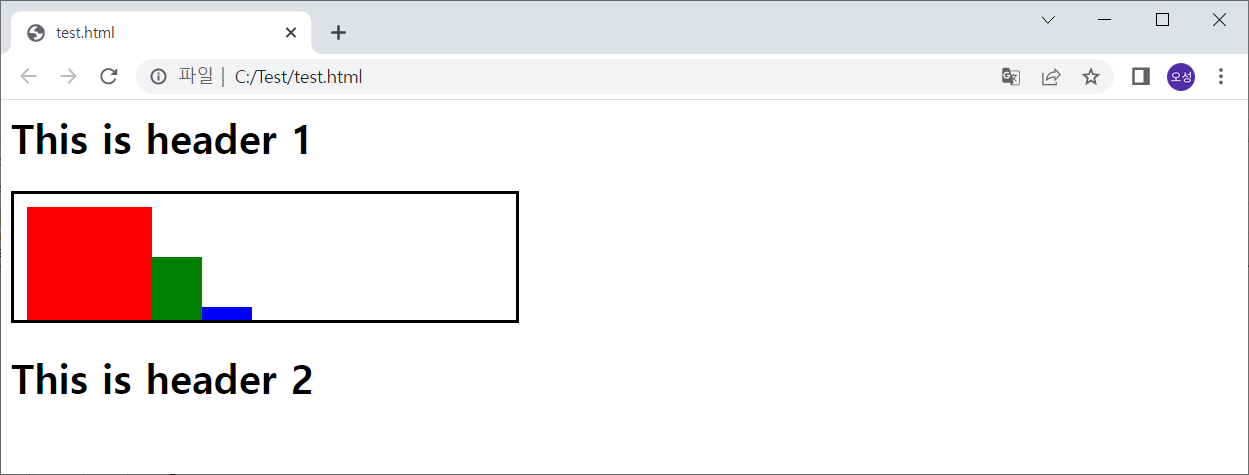
1) overflow: hidden 적용
<head>
<style>
.box { width: 100px; height: 100px; position: absolute; }
.red { background-color: red; left: 10px; top: 10px; z-index: 10; }
.green { background-color: green; left: 50px; top: 50px; z-index: 5; }
.blue { background-color: blue; left: 90px; top: 90px; z-index: 1; }
body > div {
width: 400px; height: 100px;
border: 3px solid black;
position: relative;
overflow: hidden;
}
</style>
</head>
<body>
<h1>This is header 1</h1>
<div>
<div class="box red"></div>
<div class="box green"></div>
<div class="box blue"></div>
</div>
<h1>This is header 2</h1>
</body>
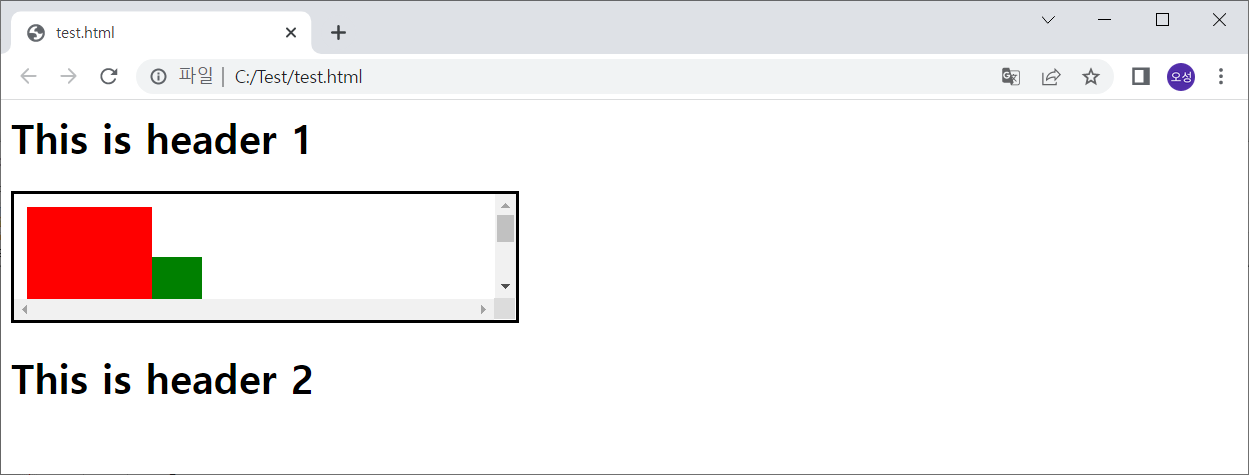
2) overflow: scroll 적용
<head>
<style>
.box { width: 100px; height: 100px; position: absolute; }
.red { background-color: red; left: 10px; top: 10px; z-index: 10; }
.green { background-color: green; left: 50px; top: 50px; z-index: 5; }
.blue { background-color: blue; left: 90px; top: 90px; z-index: 1; }
body > div {
width: 400px; height: 100px;
border: 3px solid black;
position: relative;
overflow: scroll;
}
</style>
</head>
<body>
<h1>This is header 1</h1>
<div>
<div class="box red"></div>
<div class="box green"></div>
<div class="box blue"></div>
</div>
<h1>This is header 2</h1>
</body>
- 특정한 방향으로만 스크롤을 생성할 때는 overflow-x 속성과 overflow-y 속성을 사용합니다.
Reference
[1] 모던 웹을 위한 HTML5+CSS3 바이블, 윤인성 (2019), 한빛미디어
'Study > HTML & CSS' 카테고리의 다른 글
| [CSS] 스타일 속성 - float 속성 (0) | 2022.11.02 |
|---|---|
| [CSS] 스타일 속성 - 박스 속성 (0) | 2022.10.31 |
| [CSS] 스타일 속성 - 가시 속성 (0) | 2022.10.31 |
| [CSS] 스타일 속성 - 단위 (0) | 2022.10.26 |
| [CSS] 선택자 (Selector) (0) | 2022.10.24 |



