1. 박스 속성

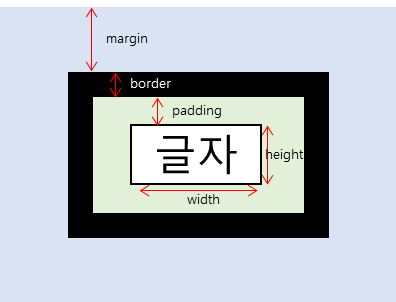
width 속성과 height 속성은 글자를 감싸는 영역의 크기를 지정하는 스타일 속성입니다.
전체 너비 = width + 2 x (margin + border + padding)
전체 높이 = height + 2 x (margin + border + padding)
2. width, height
<head>
<style>
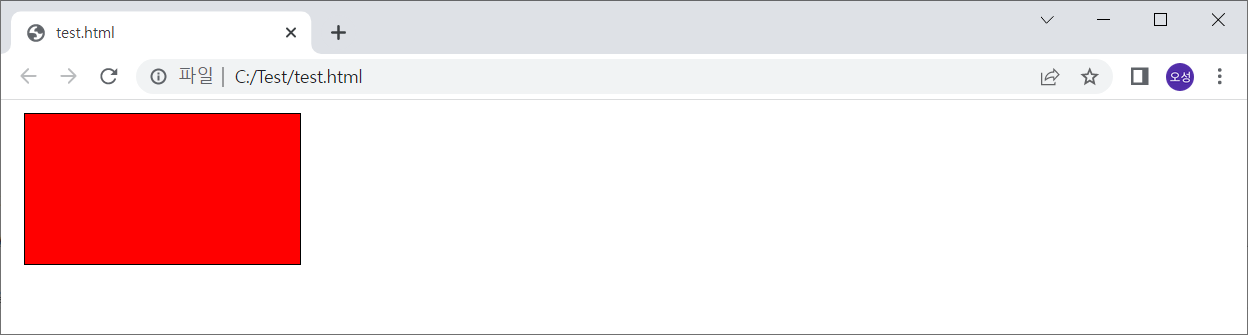
div {
background-color: red;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div></div>
</body>
3. margin, padding
margin: [margin]
margin: [margin-top] [margin-right] [margin-bottom] [margin-left]
margin-top: [margin-top]
margin-right: [margin-right]
margin-bottom: [margin-bottom]
margin-left: [margin-left]
<head>
<style>
div {
background-color: red;
width: 200px;
height: 100px;
border: 1px solid black;
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<div></div>
</body>
4. Border
1) border-width, border-style, border-color
<style>
h1 {
border-width: thick;
border-style: dashed;
border-color: black;
}
</style>
<style>
h1 {
border: thick, dashed black;
}
</style>
- border-width : medium, thick, thin, unset
- border-style : dashed, dotted, double, groove, hidden, inset, none, outset, ridge, solid
2) border-radius
<head>
<style>
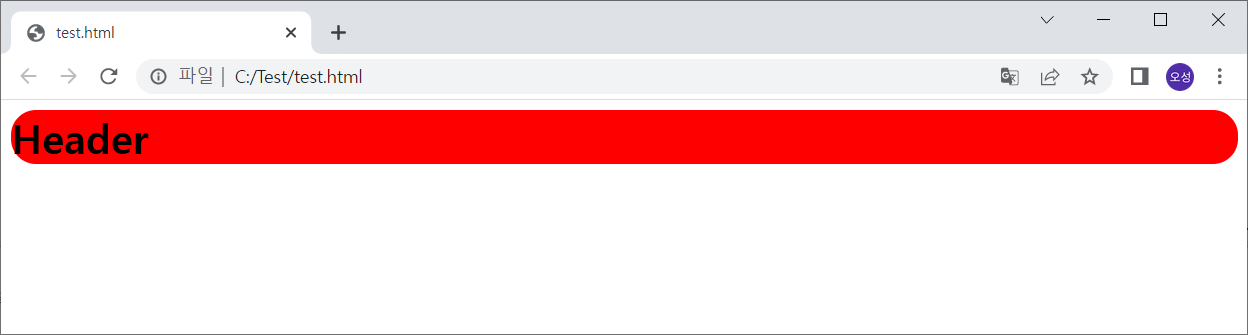
.box {
background-color: red;
border: thick, dashed black;
border-radius: 20px;
}
</style>
</head>
<body>
<div class="box">
<h1>Header</h1>
</div>
</body>
'Study > HTML & CSS' 카테고리의 다른 글
| [CSS] 스타일 속성 - float 속성 (0) | 2022.11.02 |
|---|---|
| [CSS] 스타일 속성 - 위치 속성 (0) | 2022.11.01 |
| [CSS] 스타일 속성 - 가시 속성 (0) | 2022.10.31 |
| [CSS] 스타일 속성 - 단위 (0) | 2022.10.26 |
| [CSS] 선택자 (Selector) (0) | 2022.10.24 |



