1. Express Web Server Framework
npm 에는 서버 제작 시 불편함을 해소하고, 편의 기능을 추가한 웹 서버 프레임워크가 있습니다. 대표적인 것이 익스프레스입니다.
익스프레스는 http 모듈의 요청과 응답 객체에 추가 기능들을 부여했습니다. 기존 메서드들도 계속 사용할 수 있지만, 편리한 메서드들을 추가하여 기능을 보완하였습니다. 또한, 코드를 분리하기 쉽게 만들어 관리하기도 용이합니다. [1] (184)
2. express-generator 패키지로 express 설치
익스프레스 프레임워크는 익스프레스 외에도 많은 패키지를 사용하므로 입문자 입장에서는 필요한 패키지를 찾아서 설치하기 조금 어렵습니다. 다행히 프레임워크에 필요한 package.json 을 만들어주고 기본 폴더 구조까지 잡아주는 패키지가 있습니다. 바로 express-generator 입니다. [1] (185)
1) express-generator 설치
npm install -g express-generator
3. express 프로젝트 생성 및 설정
express [프로젝트 이름]
1) express 프로젝트 생성
express express_test
2) express_test 폴더 생성됨

3) express_test 폴더로 이동해서 npm 모듈들을 설치
npm install
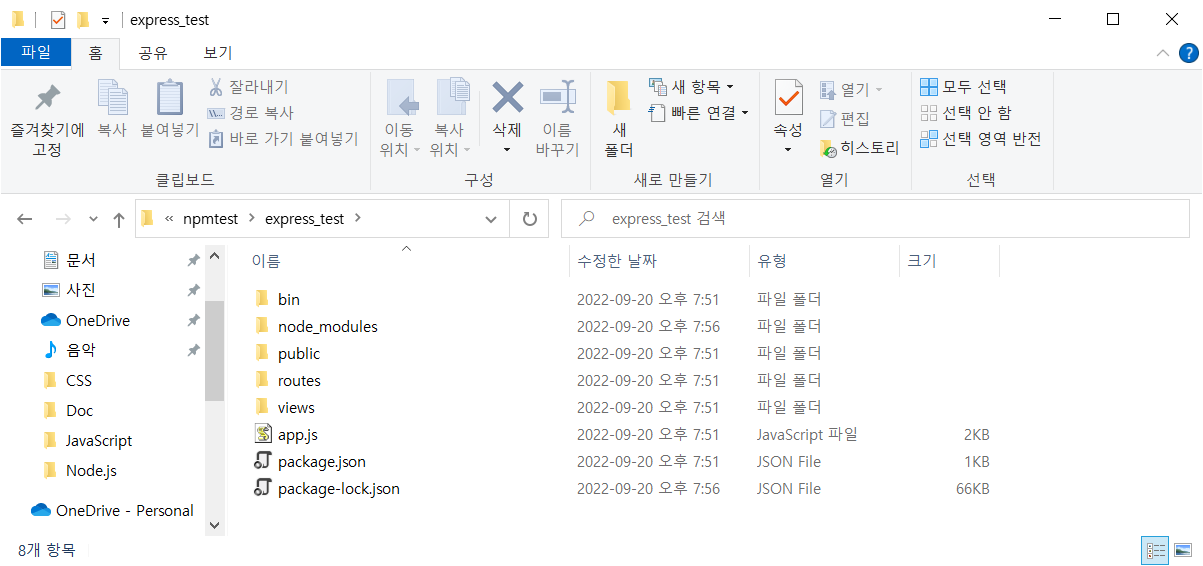
4) express_test 폴더 안에 express 서버를 위한 파일들이 생성됨

4. express 서버 실행
npm run start
5. Web Browser 에서 express 서버 접속
http://localhost:3000

http://localhost:3000/users

Reference
[1] Node.js 교과서, 조현영 (2018), 길벗
'Study > Node.js' 카테고리의 다른 글
| [Node.js] npm (2) | 2022.09.19 |
|---|---|
| [Node.js] HTTP Web Server (0) | 2022.09.18 |
| [Node.js] Basic (0) | 2022.08.23 |
| [Node.js] Node.js 설치 (0) | 2022.08.23 |


