1. CSS 란
CSS라는 이름은 'Cascading Style Sheet'의 줄임말입니다. 영단어 cascade는 폭포라는 뜻입니다. 무언가가 위에서부터 아래로 콸콸 쏟아져 내리는 모습을 생각하면 되겠습니다. 캐스케이딩이라는 이름에서부터 우리는 한 가지 정보를 유추할 수 있게 되었습니다.
'무언가가 위에서부터 아래로 쏟아져 내리는 것을 의미하는구나!'
CSS에서 말하는 캐스케이딩은 스타일이 쏟아져 내리는 것을 의미합니다. [2] (172)
항상 위에서 아래로만 쏟아져 내리는 폭포와 같이 CSS 코드가 우선순위에 따라 적용되므로, 이를 캐스케이딩이라 부릅니다. [2] (175)
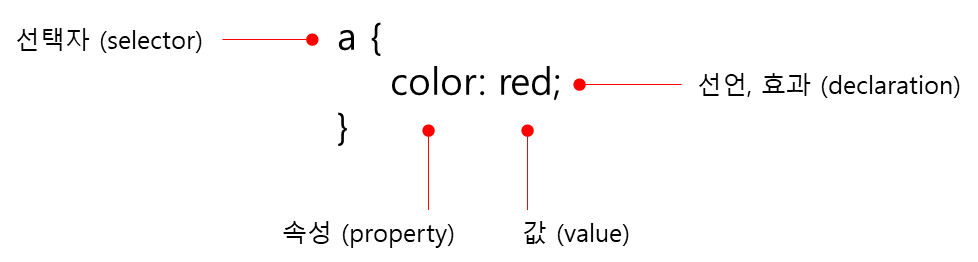
2. CSS 문법

(선택자) {
(스타일 속성 1): (스타일 값);
(스타일 속성 2): (스타일 값);
...
}
3. <style> 태그
<!DOCTYPE html>
<html>
<head>
<title>
</title>
<style>
a {
color: black;
}
</style>
</head>
<body>
</body>
</html>HTML과 CSS를 만든 사람들은 태그에 대해 CSS 효과를 주고 싶다면 style 이라는 속성을 사용하기로 약속했습니다. [1] (200)
4. style 속성
<a href="1.html" style="color: red">Test</a>style 이라는 속성은 값으로 반드시 CSS 효과가 들어온다고 약속돼 있습니다. [1] (201)
5. 주요 속성
1) Color, Font, Text
color: black;
font-size: 45px;
text-align: center;
text-decoration: none;
2) Border
border-width: 5px;
border-color: red;
border-sytle: solid;
border-bottom: 1px solid gray;
border-right: 1px solid gray;
border: 5px solid red;
3) Padding, Width/Height
padding: 20px;
margin: 20px;
width: 100px;
height: 100px;
6. 태그 선택자
<style>
a {
color: black;
}
</style>
7. class 선택자
1) class_a 앞에 . 을 붙이면 이 선택자는 웹 페이지에서 class가 "class_a" 인 모든 태그를 가리키는 선택자가 됨
<style>
.class_a {
color: gray;
}
</style>
<a href="1.html" class="class_a">HTML</a>
Ex) 현재 머물고 있는 페이지의 링크를 빨간색으로 변경
<style>
.active {
color: red;
}
</style>
2) class라고 하는 속성의 값은 여러 개의 값이 올 수 있고, 띄어쓰기로 구분
<a href="1.html" class="class_a class_b">HTML</a>
3) 하나의 태그에는 여러 가지 속성이 들어갈 수 있고, 여러 개의 선택자를 통해 하나의 태그를 공동으로 제어
8. ID 선택자
1) 앞에 #을 붙이면 ID 선택자
<style>
.class_a {
color: gray;
}
#active {
color: red;
}
</style>
<a href="1.html" class="class_a" id="active">HTML</a>아이디는 클래스와 달리 화면에 단 한 개만 존재하는, 유일한 대상을 지칭할 때 활용
9. 우선순위
1) 선택자 우선순위
(1) ID 선택자
(2) 클래스 선택자
(3) 태그 선택자
모두 똑같은 형태의 선택자라면 맨 마지막에 등장하는 선택자가 우선순위가 높다
2) CSS 스타일링 우선순위
(1) HTML 태그 내부의 style 속성
(2) HTML 코드 내부의 <style> 태그
(3) 외부 CSS 파일
10. CSS 코드 재사용
1) <style> 태그 안의 내용을 모두 style.css 파일로 저장
2) <head> 태그 안에서 아래와 같이 style.css 파일 연동
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css"/>
</head>
Reference
[1] 생활코딩! HTML + CSS + 자바스크립트, 이고잉 (2019), 위키북스
[2] 코딩만 따라 해도 웹페이지가 만들어지는 HTML+CSS+자바스크립트, 반병헌 (2022), 생능북스
'Study > HTML & CSS' 카테고리의 다른 글
| [CSS] 스타일 속성 - 단위 (0) | 2022.10.26 |
|---|---|
| [CSS] 선택자 (Selector) (0) | 2022.10.24 |
| [HTML] 입력 양식 태그 (0) | 2022.10.19 |
| [HTML] CodePen (0) | 2022.10.06 |
| [CSS] 복합 선택자 (0) | 2022.10.03 |


